囲みマスをレスポンシブ対応してみた
時々来る、自ブログを充実させたいという思い。
なので、今日やったことをブログにても載せていこうかと。
囲みマス をレスポンシブ対応してみた
今日は、今までちょっと敬遠してた囲みます のゲーム詳細 をレスポンシブ対応してみました。
(PRがマージされないと反映されないので、数日たってからじゃないと直ってないかも。)
PR: https://github.com/kakomimasu/viewer/pull/377
いままでは、こんな感じで(スマホ関係なく)うまく表示されてませんでした。
なぜかっていうと、真ん中のボート情報の部分、外部要素の大きさによってCSSのscaleを使って縮小しているんですが、うまく外部要素の幅なんかが固定できないためです。
表示崩れを解消
まずは、overflow: "hidden" を設定することでこの問題は解消。(多分子要素の大きさに関係なく親要素の大きさを決定できるようになったからですかね...。結局のところCSSはよくわからない。)
レスポンシブ対応
今日の本題、レスポンシブ対応。これまで、どうやって対応しようか悩んでいたのですが、つい最近、CSS Gridにgrid-template-area というものがあることを発見。
Gridの各要素にgrid-area: "name" で好きな名前を設定して、それをもとに親要素側でレイアウトを決定できます。
ということで、Gridの各要素の名前は、header board turn timer lank graph の6つを用意。
PC用とスマホ用で以下のように設定してみました。
PC用
grid-template-columns: minmax(auto,2fr) 1fr 1fr;
grid-template-rows: 2em max-content 1fr minmax(100px,1.4fr);
grid-template-areas:
"header header header"
"board timer turn"
"board lank lank"
"board graph graph";
スマホ用
grid-template-columns: 1fr 1fr;
grid-template-rows: 2em max-content 2fr 1fr max-content;
grid-template-areas:
"header header"
"timer turn"
"board board"
"graph graph"
"lank lank";
そして、この2つのCSSをどう切り替えるか、ですが、実はUIコンポーネントにMUIを使っているので、これも簡単。
sx Propsを以下のようにすることで実現できます。smとxsのブレークポイントを使っている感じですね。
gridTemplateColumns: {
sm: "minmax(auto,2fr) 1fr 1fr", // PC用
xs: "1fr 1fr", // Mobile用
},
gridTemplateRows: {
sm: "2em max-content 1fr minmax(100px,1.4fr)",
xs: "2em max-content 2fr 1fr max-content",
},
gridTemplateAreas: {
sm: [
`"header header header"`,
`"board timer turn"`,
`"board lank lank"`,
`"board graph graph"`,
].join(""),
xs: [
`"header header"`,
`"timer turn"`,
`"board board"`,
`"graph graph"`,
`"lank lank"`,
].join(""),
},
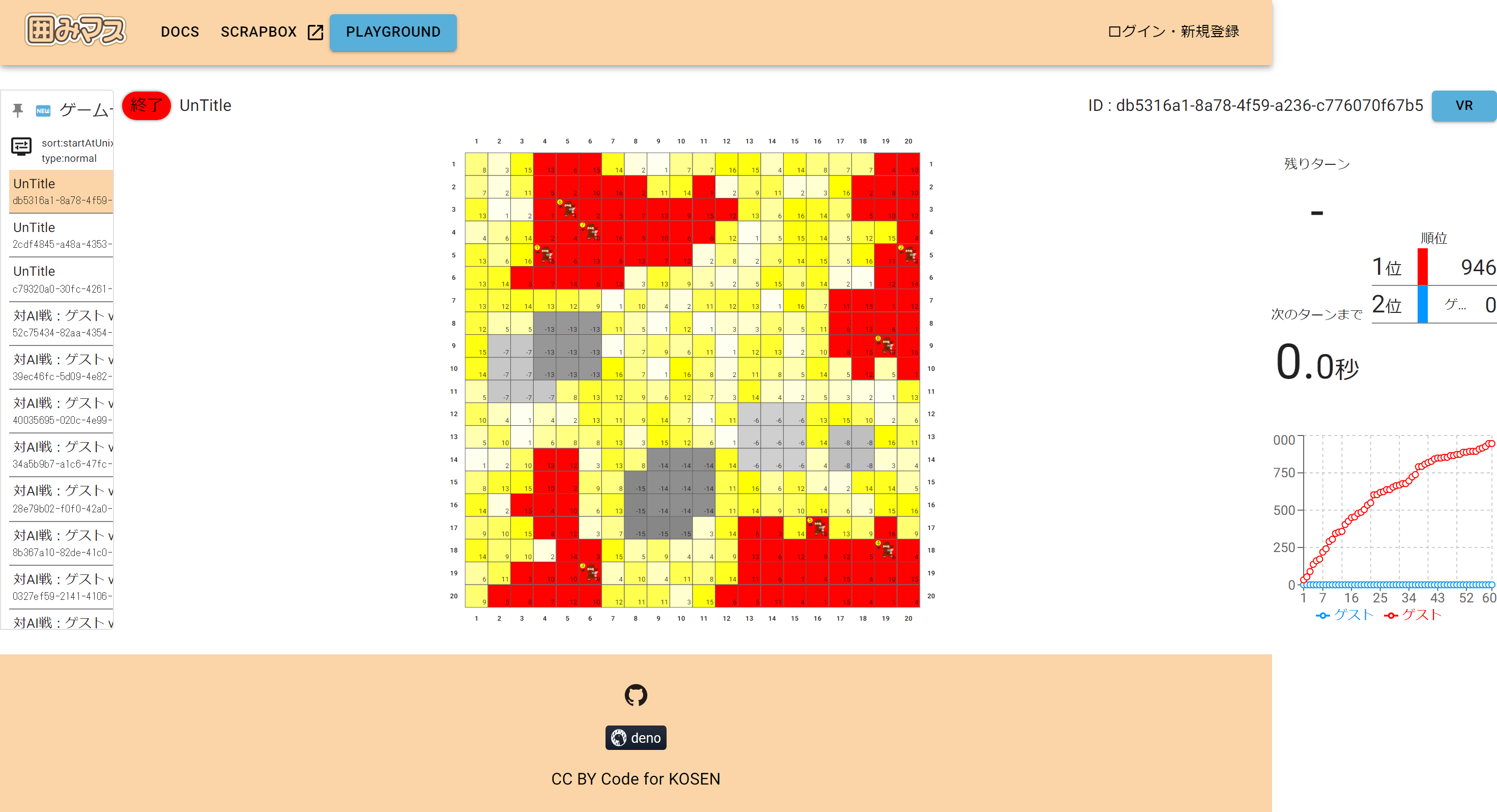
んで、完成したものがこちら。
PC用.png)
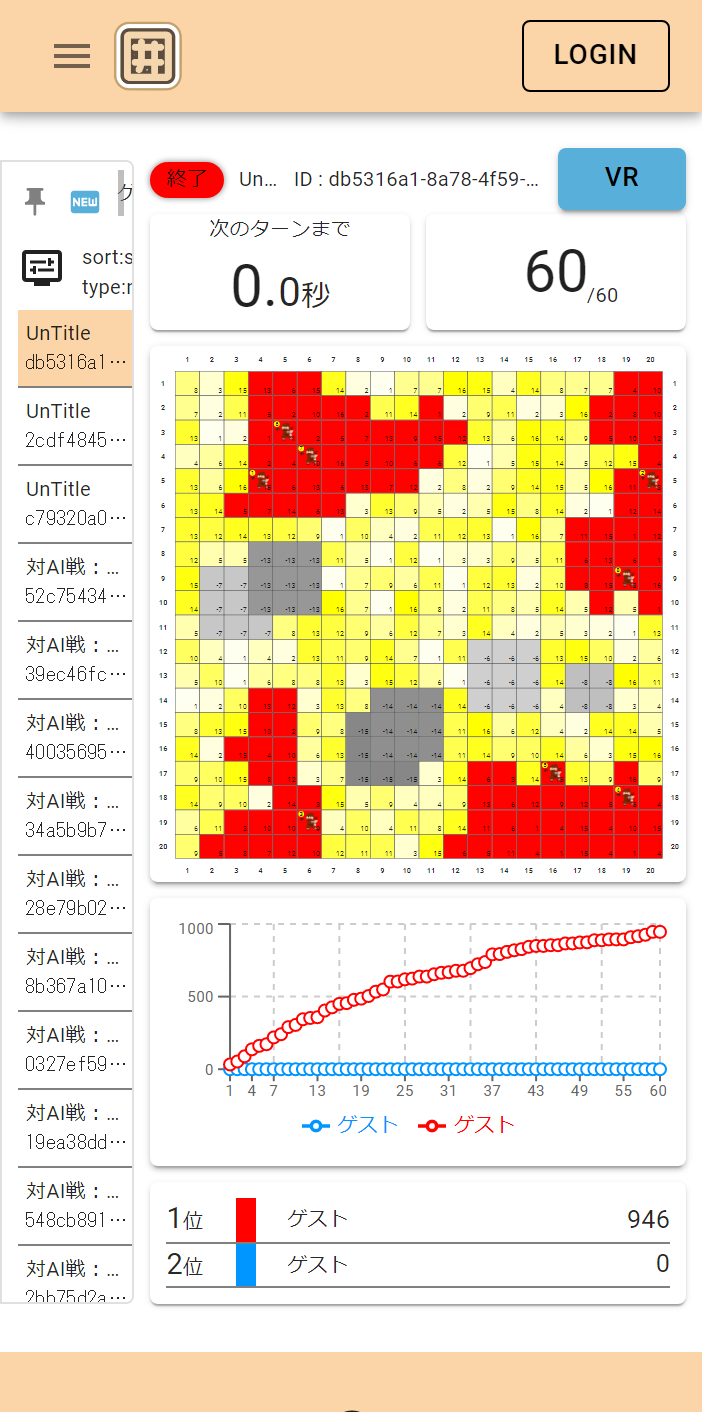
スマホ用
んーいい感じにできた気がする。
おわりに
CSS完全に理解した